”javascript 实现 深 浅 拷贝“ 的搜索结果
主要介绍了javascript简单实现深浅拷贝过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
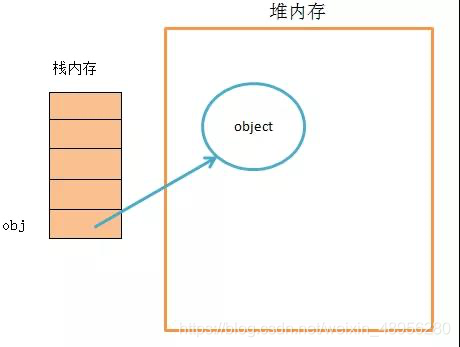
为什么会有深浅拷贝? js有基本类型和引用类型 基本类型 string number boolean undefined null symbol 引用类型 object function array 涉及到栈内存和堆内存 基本类型创建的变量和值都保存在栈内存中,name 和 ...
深拷贝是对对象或数组进行递归复制,复制整个对象的所有层次,这样就可以避免对象中的引用类型的属性共享的问题。浅拷贝是对对象或数组进行浅层复制,只复制对象的一层属性,当复制的对象中有引用类型的属性时,复制...
在说JS中深浅拷贝之前,我们需要对JS中的数据类型有所了解,分为基本数据类型与引用数据类型,对于基本数据类型并没有深浅拷贝的说法,深浅拷贝主要针对引用数据类型。 一、浅拷贝 浅拷贝只复制了引用,并没有复制...
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个...
深拷贝:将对象从内存中完整的拷贝一份出来,在堆中开辟一片新的区域存放新对象。浅拷贝:创建一个新对象,这个对象有原始对象的一份精确拷贝,如果拷贝的是基本数据类型,拷贝的就是基本数据类型的值;如果拷贝的是...
拷贝指的就是将某个变量的值复制给另外一个变量的过程,关于拷贝可以分为浅拷贝与深拷贝。 针对不同的数据类型,浅拷贝与深拷贝会有不同的表现,主要表现于基本数据类型和引用数据类型在内存中存储的值不同。 对于...
深浅拷贝
如何实现一个深浅拷贝
标签: javascript
深浅拷贝的实现
标签: 前端 javascript vscode
JS深浅拷贝与赋值 JavaScript基本数据类型的变量存储在栈中,引用数据类型则存储在堆中,但是引用数据类型的存储地址则保存在栈中。 赋值 当我们把一个对象赋值给一个新的变量时候,赋的其实是该对象在栈中的地址...
深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,未曾使用(其实用了只是自己没有意识到),所以今天来跟大家聊一聊js的深浅拷贝; 首先我们来了解一下javascript的数据类型,...
但是对于基本数据类型不存在深浅拷贝的区别,所谓的深浅拷贝是针对于引用类型而言的 关于浅拷贝: 1. Array.concat() / Array.slice() 如果针对数组,可以使用他们来进行浅拷贝。如下: 但是,如果数组里面有数组...
JavaScript中实现深浅拷贝的方法: 浅拷贝: 1. Object.assign(target, ...sources):将所有可枚举属性的值从一个或多个源对象复制到目标对象,返回目标对象。 2. 扩展运算符(...):将一个对象的所有可枚举属性...
深浅拷贝实现的方式
标签: javascript
浅拷贝只是创建数据并简简单单的把栈当中的引用地址拷贝了一份,当修改新拷贝的值时,被拷贝的对象也会被修改掉 实现方式: Object.assign Array.prototype.slice() , Array.prototype.concat() 使用拓展运算符实现的...
如何实现深浅拷贝
标签: javascript 前端 深拷贝
(2)JS库lodash里面cloneDeep内部实现深拷贝。hobby:['跑步','唱歌'],brother:'开心豆'newObj.family.brother='开心弟'newObj.hobby[0]='跳舞'// 修改新对象中的值,不影响旧对象。name:'小开心',(2.1)先进行引入...
在JS中,数据类型分为基本数据...如果B跟着也变了,说明是浅拷贝 如果B没有改变,说明是深拷贝 基本数据类型 var a = 3; var b = a; b = 5; console.log(a); // 3 console.log(b); // 5 引用数据类型 var obj1
将 变量1 之后 所有变量的数据 都 拷贝 至 变量1中。$.extend( 变量1 , 变量2 , 变量3 );3, 深拷贝 复制 引用数据类型存储的具体的数据数值。如果变量2变量3 数据单元存储的是 基本数据类型。如果变量2变量3 数据...
JavaScript深浅拷贝实现,持续更新中……
浅拷贝:浅拷贝只拷贝基本类型的数据,而符合类型的数据只复制指向其的指针,而不复制对象本身,新旧对象还是共享同一块内存。深拷贝:深拷贝会另外创造一个一模一样的对象,...JSON.parse(JSON.stringify)实现深拷贝。
推荐文章
- WiFi介绍_wifi dfs-程序员宅基地
- RK3568-sata接口_rk3568 sata-程序员宅基地
- java实现循环队列,解决普通队列假溢出问题_但是要利用循环队列的时候,处理假溢出,要使q.front=0的时候,为什么q.rear要加-程序员宅基地
- linux CentOS 7下载步骤_centos7下载-程序员宅基地
- Qt 22 布局管理器1 - QLayout,QBoxLayout,布局管理器的相互嵌套_qt layout可以嵌套layout吗-程序员宅基地
- error MSB6006 rc exe 已退出,代码为 5_vs2010报警 error msb6006: “rc.exe”已退出,代码为 5。-程序员宅基地
- 如何用NAS打造私有协同办公系统?-程序员宅基地
- 假设你们的社团要精选社长,有两名候选人分别是A和B,社团每名同学必须并且只能投一票,最终的票多的人为社长。-程序员宅基地
- BeanFactory和ApplicationContext有什么区别?_beanfactory和applicationcontext是干什么的-程序员宅基地
- java 项目管理 maven2.0学习笔记 _apt fml fr-程序员宅基地